這時突然想到Google也有Feed Reader(Google Reader),二話不說趕緊去試試看。

登入在Google Reader,在主畫面內選「+Add subscription」,在Textbox輸入Feed的來源;
- 文章RSS Feed:http://blogname.blogspot.com/feeds/posts/full
- 回應RSS Feed:http://blogname.blogspot.com/feeds/comments/full

點選右上「Settings」,進入設定畫面,在右下的「Change folders...」幫來源取個名稱,這是為了能在Tag做JavaScript滿所以一定要設定名稱。

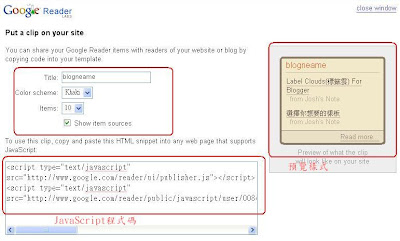
在這個頁面中,Title可設也可不設;Color scheme用來選則輸出的樣式,在左側可以預覽;
Items能設定顯示最多10則;Show item sources用來選擇是否要在顯示來源。
將下方的JavaScript碼Copy,再在到Blog的控制頁面–>範本中加入Script的程式。做出來的整體畫面還滿不錯的,而Loading的速度也能接受。

而最新留言也使用這個方法,卻發現之前測試用並刪除的留言居然還留Cache上面,因為現在Loading有改進了,所以留言決定採用http://jinyaolin.blogspot.com/index.html的Blogger(Beta)最新回應程式產生器。而置頂文章也是參考他的如何製作熱門文章[BLOGGER]之中隱藏標籤的方法。
延伸閱讀:
輕鬆的將Google Reader訂閱加入你的Blogger




Hi Joseph,
回覆刪除您好
我想要請教一下
blogger 所提供的 comment Feed 裡
每個 comment 的 title 都還是原來 comment 的內容,而不是我預期的該篇文章的 title,我本來是希望在 sidebar 的部分擺最新意見的資訊,但是我希望可以顯示文章的 title,請問有辦法做到嗎?
TO 大餅:
回覆刪除目前使用Feed和Json的方法都只能抓到comment的內容,但是之前我在
水瓶子這裡看過他利用先抓comments的feed之中有標題的網址,之後再抓posts 的feed兩個去比對得到comment的標題,你可以到這裡看看。方法很簡單。
感謝~
回覆刪除找了好久了說