可是Josh我才不會這麼快就放棄,所以我試出了一個方法,很容易就能切換成中文;首先,進入Languages的頁面,將English這個選項的網址Copy下來,如下:https://www.feedburner.com/fb/a/switchlang;jsessionid=2BC14900DC6F9102B6720DF2E6C1D74C.app2?locale=en_US,接著將網址中的“en_US”換成“zh_TW”,如此一來,整個介面就換成中文了,是不是很容易!是的話還不快去換成中文介面。
2007年5月26日
FeedBurner繁體中文介面
可是Josh我才不會這麼快就放棄,所以我試出了一個方法,很容易就能切換成中文;首先,進入Languages的頁面,將English這個選項的網址Copy下來,如下:https://www.feedburner.com/fb/a/switchlang;jsessionid=2BC14900DC6F9102B6720DF2E6C1D74C.app2?locale=en_US,接著將網址中的“en_US”換成“zh_TW”,如此一來,整個介面就換成中文了,是不是很容易!是的話還不快去換成中文介面。
2007年5月24日
非常艷麗的Templates:FinalSense.com
2007年5月23日
Josh所用的FireFox附加元件
Firefox的附加元件大部份可以到Firefox Add-ons這找到,而我所用的附加元件大致如下:
- 名稱:IE Tab
功能:直接在Firefox嵌入IE核心,方便瀏覽一些IE Only的網站
下載:按此下載 - 名稱:Tab Mix Plus
功能:強化 Firefox 分頁瀏覽的能力
下載:按此下載 - 名稱:Gmail Manager
功能:方便管理多個Gmail帳號,並且能在打開Firefox自動檢查信件
下載:按此下載 - 名稱:Show Picture
功能:在Firefox的右鍵加入顯示圖片的選項
下載:按此下載 - 名稱:ScribeFire Blog Editor
功能:Blog離線編輯器
下載:按此下載 - 名稱:Firebug
功能:一個功能非常強大的Plgin,網頁設計的最佳輔助工具
下載:按此下載 - 名稱:Download Statusbar
功能:免去下載管理員時常跳出來的煩惱
下載:按此下載 - 名稱:Adsense Notifier
功能:直接在狀態列顯示Google AdSense的收入
下載:按此下載 - 名稱:Web Developer(中文修改版)
功能:另一個網頁設計的輔助工具
下載:按此下載 - 名稱:GUtil!
功能:將各種Google服務集合起來的附加元件
下載:按此下載
2007年5月18日
Blogger線上編輯文章自動儲存
 只是上面那二個按鈕位置互換,一時之間還有點不太適應。
只是上面那二個按鈕位置互換,一時之間還有點不太適應。
收到新版Google Analytics的轉換信件
很高興宣佈,我們已推出新版本的 Google Analytics (分析) 報告介面。由於您是現有的使用者,因此您將會自動升級,而不需要採取任何動作。若要使用這個新版本,請至這裡登入您的帳戶,然後按一下任一個設定檔旁邊的 [檢視報告] 連結。
為了協助您順利轉換,以下列出一些有用的資源和注意事項。此外,您可以按一下帳戶中任何設定檔之[檢視報告]連結下方的[先前介面],繼續使用舊的報告介面至少一個月的時間。除了下列版本資訊中詳列的改善之外,不論您選擇哪一個介面,都不會影響您的資料和組態設定,且仍會以重新設計之前的方式繼續追蹤您的資料。
有哪些新功能?
在新的版本中,我們重新設計了您的報告,讓重要數據清晰易懂,並且易於使用。以下是一些您會發現的新功能:
- 以電子郵件傳送和匯出報告:排程或傳送特定 (ad-hoc) 模式的個人化報告電子郵件,並以 PDF 格式匯出報告。
- 自訂控制主頁:您不再需要費時瀏覽所有報告。將所需資訊放置在自訂的[控制主頁]上,以便以電子郵件寄給其他人。
- 趨勢和長期圖表:選取日期範圍並比較特定時段,同時注意長期的趨勢。
- 內容相關的說明提示:每一份報告中均提供內容相關的說明和轉換大學提示。
新介面比先前介面涵蓋更多的功能。此外,報告中的連結可讓您輕鬆瀏覽相關資訊及尋找資料。
下列資源可協助您透過使用新的 Google Analytics (分析) 介面獲得最大效益:
- 報告搜尋器工具:可協助您查看來自先前介面的資料位於新版本內的哪個位置(您也可以在報告左側的導覽工作表中找到此連結):連結
- 產品導覽:連結
- 說明中心:包含與新版本相關的文章:連結
- 支援:如果您在使用新本版時遇到問題,但在 [說明中心] 找不到解答,您可以透過 [說明中心] 網頁底部的 [與我們聯絡] 連結聯絡我們的支援小組,或聯絡「Google Analytics (分析) 授權顧問」以取得進一步的支援。您可以在此處找到「Google Analytics (分析) 授權顧問」:連結l
- Analytics (分析) 說明論壇:如果您想要與其他人討論新版本或取得專家的提示,請造訪「Google 網上論壇」的「Analytics (分析) 說明論壇」(英文版),網址是:
連結
在控制主頁的部分最大的不同,就在於新版的Google Analytics可以自設選擇要在控制主頁顯示的項目,而各個報告的擺放位置也可以自行決定,而在個別的報告頁面中,可以選擇將報告匯出為PDF、XML、CSV、TSV這四種格式的檔案;或是將報告以E-MAIL寄出,而且還可以透過排程將報告定時寄出;也可以將該報直接新增到控制主頁以方便觀看。


 新版Google Analytics比起舊版Google Analytics,使用起來除了有更多的功能,相關資料的報告連結也能讓你更快速地找到相關的報告。
新版Google Analytics比起舊版Google Analytics,使用起來除了有更多的功能,相關資料的報告連結也能讓你更快速地找到相關的報告。
2007年5月9日
Google Analytics更新介面
而Google Analytics的新版本還會新增以下幾個新功能:
- Email and export reports: Schedule or send ad-hoc personalized report emails and export reports in PDF format.
(以電子郵件傳送和匯出報告:排程或傳送特定模式的個人化報告電子郵件,並以 PDF 格式匯出報告) - Custom Dashboard: No more digging through reports. Put all the information you need on a custom dashboard that you can email to others.
(自訂控制主頁:您不再需要費時瀏覽所有報告。將所需資訊放置在自訂的「控制主頁」上,以便以電子郵件寄給其他人) - Trend and Over-time Graph: Compare time periods and select date ranges without losing sight of long term trends.
(趨勢和長期圖表:選取日期範圍並比較特定時段,同時注意長期的趨勢) - Contextual help tips: Context sensitive Help and Conversion University tips are available from every report.
(內容相關的說明提示:每一份報告中均提供內容相關的說明和轉換大學提示)
資料來源:
New Version of Google Analytics!
Blogger-ext2討論群組
Blogger-ext2討論群組
繼續閱讀懶人加強版
輕鬆擴充Blogger 功能:Blogger_ext2.js (jQuery way)!
2007年5月5日
淺談AGLOCO™
AGLOCO™在官網的解釋就是A Global Community that is owned by its member,一個所有成員共有的全球平台,是由AllAdvantage.com的創始人和幾位斯坦福的MBA所共同提出的想法,AGLOCO™的目標是從用戶在網路上活動所產生的價值中獲取很大一部分並用現金返還給用戶,如下圖:

而用戶除了注冊並下載安裝ViewBar程式之外,完全不用付出任何的金錢,目前在Google上搜尋 AGLOCO™時已經有照過300萬筆的資料,而在台灣的部落客也有滿多迴響,首推Typed ROBIN,在他的Blog對於AGLOCO™有滿多詳盡的介紹。
當我在AGLOCO™上稍微了解了一下運作情形後,覺得AGLOCO™或許可以為我們這種常常上網的人,提供一個賺外快的機會吧!Typed ROBIN這個專講網路賺錢的部落格現在在舉辦一個「我幫你拉AGLOCO™下線!」活動,你不必是他的下線也可以參加,或許這就是你加入AGLOCO™的契機。
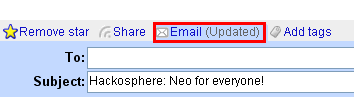
Google Reader整合Gmail,更容易分享

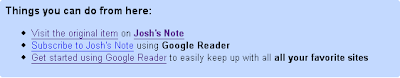
而且在信件的尾部還幫你加上原文的連結、訂閱的連結。
 Google整合各種Web服務的腳步,真的愈來愈多了,聽說下一個目標就是要整合Google AdSense,真的讓人滿期待的。
Google整合各種Web服務的腳步,真的愈來愈多了,聽說下一個目標就是要整合Google AdSense,真的讓人滿期待的。資料來源:There are people who don't use feed readers?
2007年5月3日
Hackosphere: Neo for everyone!
而我剛才完成Template的更換就到處逛逛,當逛Hackosphere時,發現Ramani已經將這個Template釋出提供下載,有興趣試試這個速度非常之快的Template者,可以套套看。
Hackosphere: Neo for everyone!
2007年5月2日
Template更換完成
此外為了整個版面的整齊,便將AJAX Label拿掉,但又怕“最新文章“、“Label Cloud“、“最新意見”會有人找不到,於是參考了這一篇,在頁面左邊加入了Navigation Icon,這樣就能快速捲動到Footer的那三個區塊,搞到現在有點累了,過幾天再把檔案丟上來。

訂閱:
文章 (Atom)

