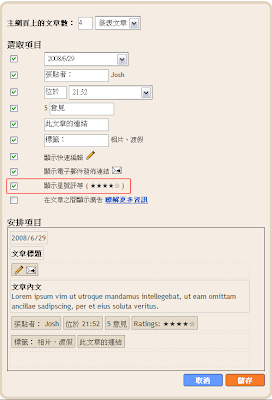
首先還是先登入draft.blogger.com,點選「版面配置」–「網頁元素」,編輯「網誌文章」,選取「顯示星號評等」後儲存。

儲存後,先檢視一下你的Blog,看看是否有出現如下圖的Star Ratings,如果沒有就必須手動加入程式碼。
 至於手動加入的步驟,Josh在這示範的是加在文章底部,文章底部有三個區塊,分別是<div class='post-footer-line post-footer-line-1'>、<div class='post-footer-line post-footer-line-2'>、<div class='post-footer-line post-footer-line-3'> ,由你自己決定要放在那:
至於手動加入的步驟,Josh在這示範的是加在文章底部,文章底部有三個區塊,分別是<div class='post-footer-line post-footer-line-1'>、<div class='post-footer-line post-footer-line-2'>、<div class='post-footer-line post-footer-line-3'> ,由你自己決定要放在那:- 尋找上述三個區塊其中一個
- 將下列程式碼放在你想放置的區塊內
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if>
</span> - 尋找<b:include name='feedLinks'/>
- 將下列程式碼放在<b:include name='feedLinks'/>的下方
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if> - 儲存範本
.star-ratings {
float:right;
}完工後,文章底部所承現的樣子就如下圖。


强帖留名!
回覆刪除您好,請問最後那個css碼要加在哪?
回覆刪除謝謝解答。
To 毫賊 :
回覆刪除css放到]]></b:skin>的上方。
感謝您, 我試試。
回覆刪除感謝,這篇文章對我的部落格很有助益!
回覆刪除剛剛加了之後,變成重覆顯示二次,拿掉之後,連一個都沒有,把顯示星號評等的勾拿掉,也完全沒有顯示,不曉得您有沒有遇過相同的事,謝謝回答~
回覆刪除測試過後,發現只要填入第一段就好,不然星號評等會出現二次.因為當你選取「顯示星號評等」時,Blogger 已幫你加入第二段程式碼了.
回覆刪除From: 我與小崴崴的工作日記
http://polinwei.blogspot.com/2008/07/blogger-star-ratings.html
謝謝囉,果然一舉解決我的問題~
回覆刪除josh 大大!救命啊!
回覆刪除為了想試看看我的 blogspot 若裝上 star ratings 是長什麼樣子,剛剛動了一下相關設定,卻發現原本應該乖乖留在回應區底下的 backlink 不見了,打開模版叫出存檔,偏偏相關鏈結又似乎好端端地在那邊,找來找去也翻不到哪裡可以直接作設定,請問我到底該如何再把「Create a Link」給重新叫回來啊?
我的模版鏈結在底下,有空的話可以幫我檢查一下嗎:
http://draft.blogger.com/html?blogID=6334328700017877815&action=download